There’s a new Google Analytics in town and it’s name is GA4 – the developed version of the previous App+Web beta version in previous Google Analytics. Here is a brief guide on how to set up your GA4 account via Google Analytics Global Site Tag and Google Tag Manager. The point of this process is to avoid the need to edit code on the website, using these methods the site code won’t need to be edited at all. Because of this, your website will need to have Google Analytics and Google Tag Manager (if you’re using this process) installed already and you will need to have the right level off access to make the changes. If you don’t have Google Analytics at all already, you can setup GA4 from scratch but this will require a snippet of code to be added to your website.
For both the gtag.js setup and the GTM setup, in Google Analytics, you will need to go to Admin > Property and under your property UA code you should see the “Upgrade to GA4” option. If you don’t see this option, you will need to create a new Google Analytics 4 account as a new property.

You’ll then have the option to connect an existing GA4 property or create a new one, for this you’ll want to create a new one and click the “Get Started” button. Once clicking on the “Get Started” option, it will ask you to create a new Google Analytics 4 property, if you have your tags universally implemented it will give you the option to agree to an additional data collection wizard. If not, you can just continue to make the new property.
Clicking through to the setup assistant you will be met with a series of headings and options, look at the first option; collection and tag installation.

Under collection, click through to tag installation and from here you can start the process of adding the gtag.js stream and GTM code to GA4. Click “add stream”, paste in the URL and name the property (just like you would a new property for standard Google Analytics). Once you’ve created the new stream, you need to either add a new tag or use an existing on-page tag. Under the existing tag option, it gives you a handle guide for how to add your previous Google Analytics gtag.js info and GTM code.
Remember; these processes only works if you have an existing gtag.js or GTM setup with your website.
Setting up GA4 using gtag.js
Open up your Google Analytics in another window or tab and follow these steps:
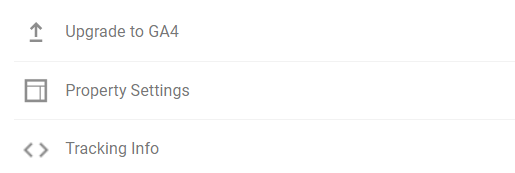
- Go to admin > tracking info > tracking code.
- Click connected site tags under Global Site Tag.
- Connect your measurement ID (found at the top right of this page).
- Add nickname and connect.

Setting up GA4 using Google Tag Manager
Open up your Google Tag Manager account in another window or tab and follow these steps:
- Go to tag > new.
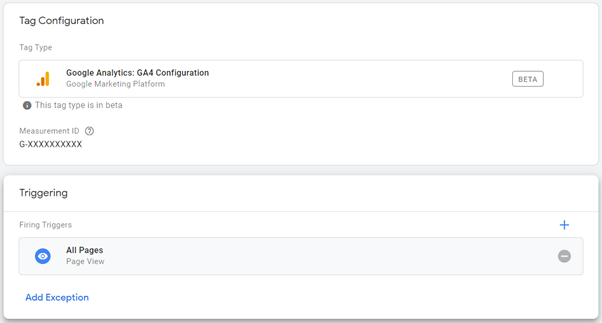
- Click tag configuration and select GA4 configuration.
- Enter your measurement ID (found at the top right of this page).
- Select to trigger the tag on All Pages (or the pages you want to record).
- Save and publish.

Once you’ve used either or both of these processes to setup your GA4 account, you should confirm it’s all working correctly by looking at the Real Time performance of the website and confirm yourself on it. GA4 will import a lot of your previous settings and setup over automatically, but be sure to explore the new suite, discover the new features it has to offer and keep an eye out for further developments from GA4.
If you need any help with setting up your GA4 account or want to know more about what it can offer, get in touch with the 427 team today and we’ll be happy to help.











