What is a URL?
URL stands for Uniform Resource Locator; it’s the unique direct address for a web page or file, in essence. You’ll recognise URLs from your browser bar, telling you exactly where and how that online resource can be reached.
What’s the difference between a URL and a URI?
A URL is specific to the internet, whereas a URI (Uniform Resource Identifier), can be used offline too – file types commonly associated with URIs include XML, tag library files, JSTL and XSTL.
Are URLs and IP addresses the same thing?
So many acronyms! No, URLs and IP addresses are not the same; IP addresses are Internet Protocol addresses, an identifier given to each device that’s linked to the internet, as opposed to URLs, which refer directly to web pages and certain files.
How do URLs work?
Just like we input postcodes into a sat nav, we instruct our browser on where to go by inputting a URL into an address bar; as each URL is unique, you’re then taken to exactly the right page. This works by the browser requesting access from the website’s server, which is basically where the web page is stored.
The server then processes the request and allows your browser to display the page or file. This process is the foundation that the internet was built on – without it, we’d be lost!
Why are URLs important?
We can all agree that the internet is enormous – how can we find what we’re looking for amongst literally billions of web pages? This is why URLs are important; they give every resource its own place on the internet, with an address that allows it to be found quickly, both by web users, and web developers.
Understanding the structure of a website URL
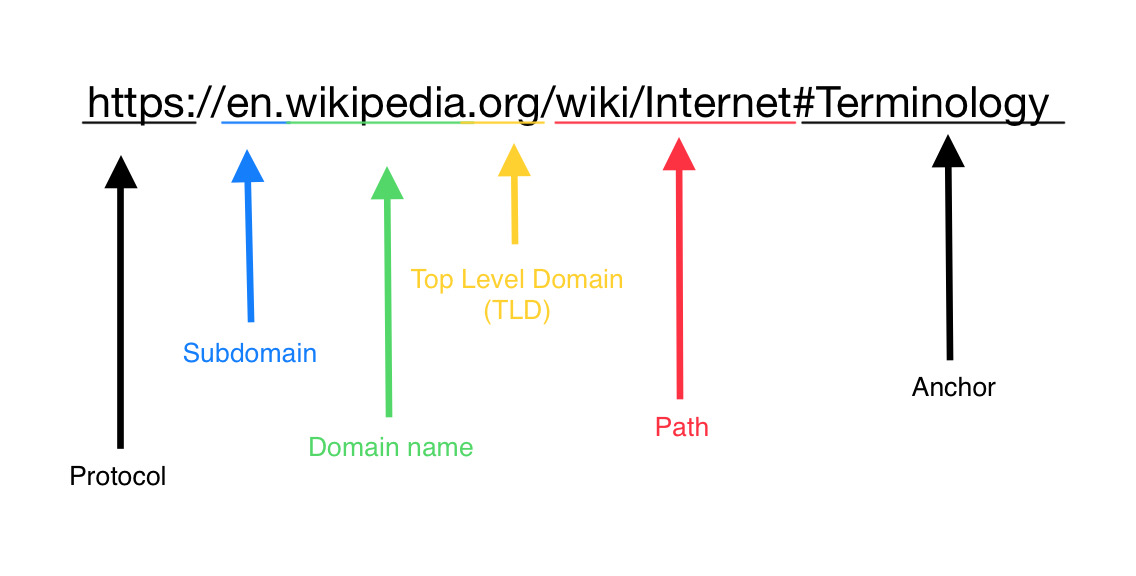
You’ll be able to see by looking at a URL that it’s got different sections within it, and those sections each have a vital job to do. Here’s what each part of a URL’s structure means and does.

Scheme
This is the first part of the URL – you may need to click into your browser address bar to see it properly. This is known as a protocol; a set of rules that establishes how a connection between the server and the browser can work. Common schemes you’ll no doubt recognise include:
HTTP
Short for Hypertext Transfer Protocol, HTTP is the standard protocol; the browser requests a connection from the server, and the resource is displayed by the server granting that connection. However, this isn’t a secure connection; the data sent between the two sources is readable by anyone able to intercept it. Which leads us onto…
HTTPS
HTTPS works in the same way as HTTP, but the data is encrypted between the server and the browser, adding an extra layer of security that is now considered the norm for websites to provide.
FTP and Mailto
These schemes relate to the transference of files between a browser and a server. FTP stands for File Transfer Protocol, and it allows you to manage the files on your website, and transfer them from one host to another.
The Mailto scheme works by prompting the URL to open in the user’s email client, such as Outlook, when clicked, so sending an email is made super easy.
Authority
Authority refers to the second part of a URL; this is the bit that comes after the ‘://’, and it tells the browser who the webpage belongs to, and where to find it. There are four main elements to this part of the URL structure, which include:
Subdomain
We’re talking about the WWW here; that’s the main subdomain that pretty much everyone will recognise. It tells the browser that the resource you’re after is on the World Wide Web, but it’s so commonly used that you don’t even need to include it these days; the browser knows it’s looking on the internet.
Domain
This is the name of the website; ours is 427marketing. Others you’ll probably know include BBC, Wikipedia, and even Google itself. Each domain refers to a different website; no two domains can be the same, giving your browser somewhere unique to go.
TLD and CCTLD
TLD stands for Top-Level Domain, and ccTLD stands for Country-Code Top-Level Domain. TLD is the part that comes after the domain, such as .com. You may also see them referred to as domain extensions. There are many TLDs available, such as .gov for Governmental departments, and .org for not-for-profit organisations.
ccTLD
These are TLDs that indicate which country or territory the website is associated with. You’ll see domain extensions such as .uk for websites associated with the United Kingdom, .de for Germany, .es for Spain, etc.
Port
These are a numerical part of the URL, and it helps direct traffic to various pages through a series of ‘gateways’. You generally won’t see ports all that much, because the ones used are fairly standard. For example, HTTP uses port 80, while HTTPS uses port 443.
Path
The browser knows what domain it’s heading to, but which part of the website do you need? This is what the path clarifies; it tells your browser the specific part of the website that it needs to reach. Without it, you’re just heading to the home page.
The path is generally composed of a subfolder, which is like a parent page, and a slug, which is the exact child page.
Parameters
Also known as query strings, parameters are a part of a URL that doesn’t always need to be there but can tailor the contents of the page to only display what you want it to. This could be the newest products on a clothing site, or a specific blog category. Parameters appear after a question mark (?) within a URL, and multiple parameters can be separated by an ampersand (&).
Anchor
Sometimes referred to as a fragment identifier, it breaks the webpage up into ‘fragments’ and allows us to access a specific part; the anchor appears after a hashtag (#) symbol. These fragments could refer to a text section of the page, or even a video or audio section.
Are URLs case sensitive?
The good news is that the domain portion of your URL is not case sensitive, but the case sensitivity of the rest, such as parameters, path, and anchor, will depend on how your web server has been set up. Therefore, you should approach URLs as if they are case sensitive, even if you have the option to mix cases with your server; go for lowercase if you can, as this is the URL standard that most are used to.
Different types of URLs
Believe it or not, there are different types of URLs out there; here are some main examples…
Absolute URLs
You can think of these as complete URLs; this includes the protocol, domain name, and path, plus potentially other elements such as parameters and anchors.
Absolute URLs are used most commonly when one website links to another, or when you’re sharing a link with someone else.
Relative URLs
These are URLs that only contain the path, most used for internal links; this means that the web page is linking to another page on the same domain.
Canonical URLs
If you have duplicate URLs on your site, a canonical URL is the primary one.
For example, the same content could be available on:
- https://www.domain.com/products
- https://www.domain.com/products/
- https://www.domain.com/all-products
Setting a canonical URL, which in this case should really be https://www.domain.com/products, you’re telling Google which is the main one to index, as it can’t otherwise differentiate these URLs as not displaying duplicate content.
Callback URLs
This URL is one that a user is automatically redirected to when they complete an action on a website; this could be following something such as a verification task required by a bank when buying something. In this instance, the callback URL could be the confirmation page that the order has been successful.
Vanity URLs
Vanity URLs are so-called because they look ‘good’. Where URLs are traditionally quite long and sprawling, URL shorteners make these URLs smaller and therefore nicer to look at. Examples of URL shortening sites include Bitly and TinyURL.
How to use URLs
Knowing what URL to use when will be helpful in making the most of their various forms. Here are some of the common contexts you may well be finding yourself using URLs in:
Browsers
Whether you’re using Chrome, Safari, Firefox, or any one of the number of browsers available, the process is largely the same: enter the URL into the address bar, and press ‘enter’ or ‘return’ on your keyboard’ – you’ll soon see the web page you want load up!
You can also add URLs to ‘bookmarks’ for easy access, and see URLs you’ve accessed previously via your ‘History’.
HTML
You should use URLs in HTML for the following reasons:
- Hyperlinks: these send the user to a different page via the ‘front end’ of the website, which is the bit they can see.
- Embedding resources: this allows you to embed files, such as videos hosted on another platform, into your pages for users to access within your site.
- Linking CSS and JavaScript: Linking external CSS and JavaScript files to HTML documents is made possible with URLs.
Social media
URLs shared via social media can give the user a preview of the content before they click on it. Social media is a popular place for those vanity URLs to be shared, too.
QR codes
Out and about and don’t fancy typing in a long URL to access a web page? QR codes are scannable by smartphone cameras and take you straight to a webpage. These are great for information boards and marketing.
Emails
Particularly in marketing emails, URLs are used to direct the reader to specific pages on the internet.
Are URLs a ranking factor?
Long story short, they used to be, but not so much anymore. It makes sense for the main page keyword to be within the URL if possible, as it makes the URL descriptive of the page; some believe that this gives your page an edge over those with more generic URLs. However, there’s an argument that Google themselves have said that although URLs are a ranking factor, the signal they send is ‘small’.
In other words, don’t sweat it; just follow our top tips to make your URLs as good as they can be, but don’t completely overhaul your URLs just to include keywords.
TOP 4 tips for SEO optimised URLs
Use the HTTPS protocol
Google wants to send its users to secure sites, so will really only consider those using the HTTPS protocol on their site – quite rightly, too. This is a basic for your SEO, and for the security of your user’s data.
Choose an appropriate TLD
When settling on a domain, choose one that’s aligned with your business; if you’re a non-profit organisation, opt for org. For schools and universities, choose .edu, etc.
Just a heads up, URLs like .info and .biz are rarely used, and commonly associated with spam – avoid these!
Organise content with subfolders
Creating a URL structure is as much about helping the user as it is search engines; organising your content into subfolders makes navigation all the easier.
Optimise your URL slugs
Your URL slugs are where you get some say-so over their optimisation for search engines – here are some best practices to observe:
Be descriptive
Go back to basics here and literally describe what the page is about; do not use a random numerical page identifier, for example.
Make it short
Whilst a short URL isn’t crucial (or, often, possible), it IS beneficial; ideally, they should be five words or less.
Separate words with hyphens
Don’t cram all the words in together – make it make sense with hyphens in between words.
Use lowercase wording
Using lowercase is best practice with domains, as it can get confusing with duplicate content for versions of domains with different cases in their URLs; it’s easier for users to enter the URL properly then, too.
Audit your current URLs
Are your URLs as helpful to your user, and to Google, as they could be? An audit of your current URLs could bring them in line with each other and make them make a lot more sense; just be mindful to implement redirects from the old URL to the new one. This prevents a loss of traffic for anyone trying to access the page from somewhere where the URL hasn’t been updated.
Need help with your URLs?
All this is a lot to get your head around – we get it. For our clients, URL structure is something they can hand over to us, so that they can get on with what they do best: running their business! This is something 427 Marketing could do for you, too – just get in touch with us for a chat about how involved we can get in optimising your website.




Newsletter sign up
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam vitae ante eu purus cursus aliquam. Pellentesque blandit viverra metus, a malesuada libero commodo eu.